
Recipe Management Case Study
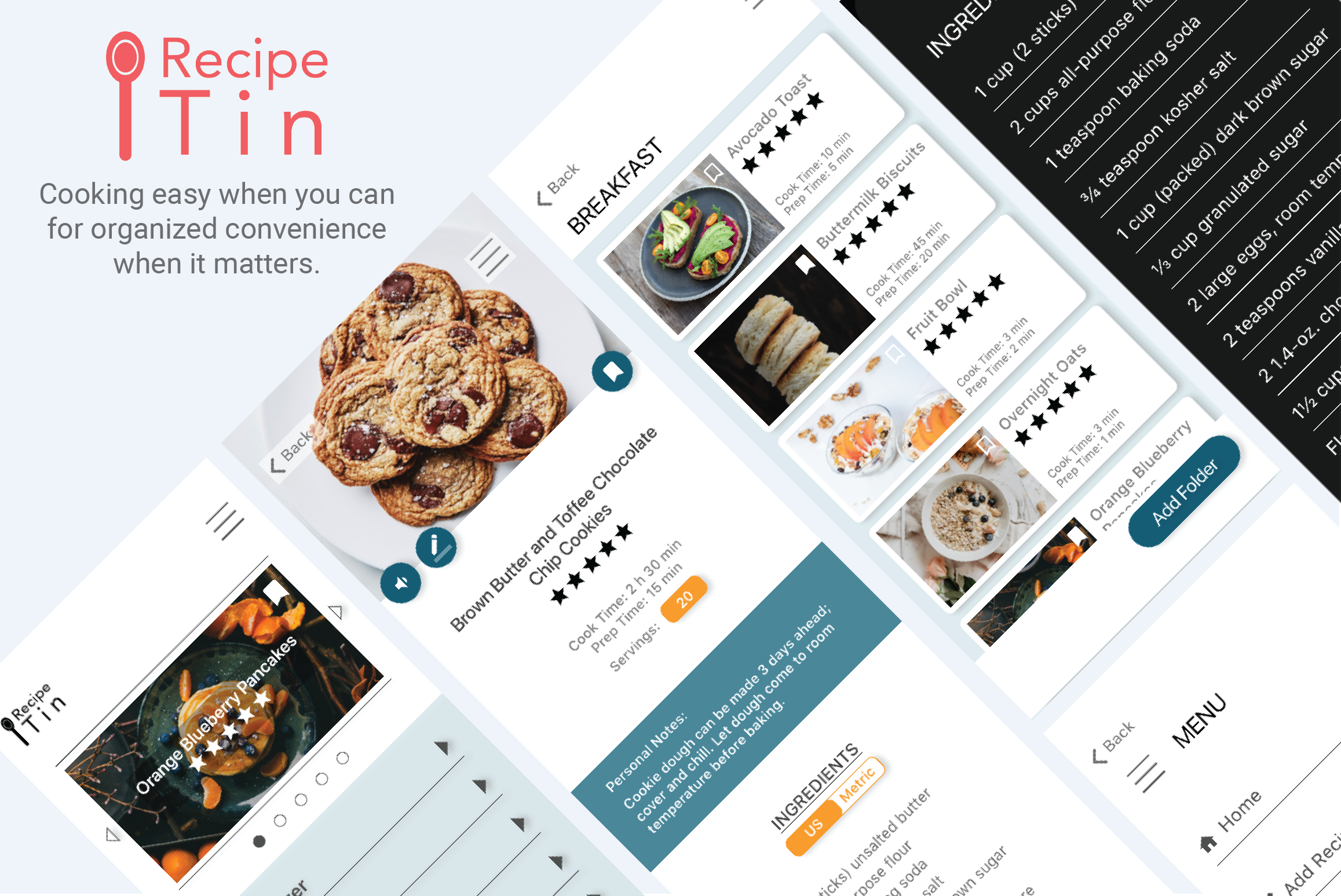
RecipeTin is a mobile application that is the modern take on collecting recipe cards. Store your recipes in one place and keep tabs on recipes you've been meaning to try. RecipeTin makes life easier when it comes to recipe organization, meal planning, and cooking.

PROBLEM
Homemakers lead busy lives. They’re looking for ease and efficiency in their day-to-day to make better use of their time. Meal prepping could be easier when it comes to keeping recipes together and the cooking process itself.
SOLUTION
We created a recipe management system that imports recipes from the web and digitizes physical recipes. Additionally, we empower our users with tools so they can focus on actually cooking.
RESEARCH
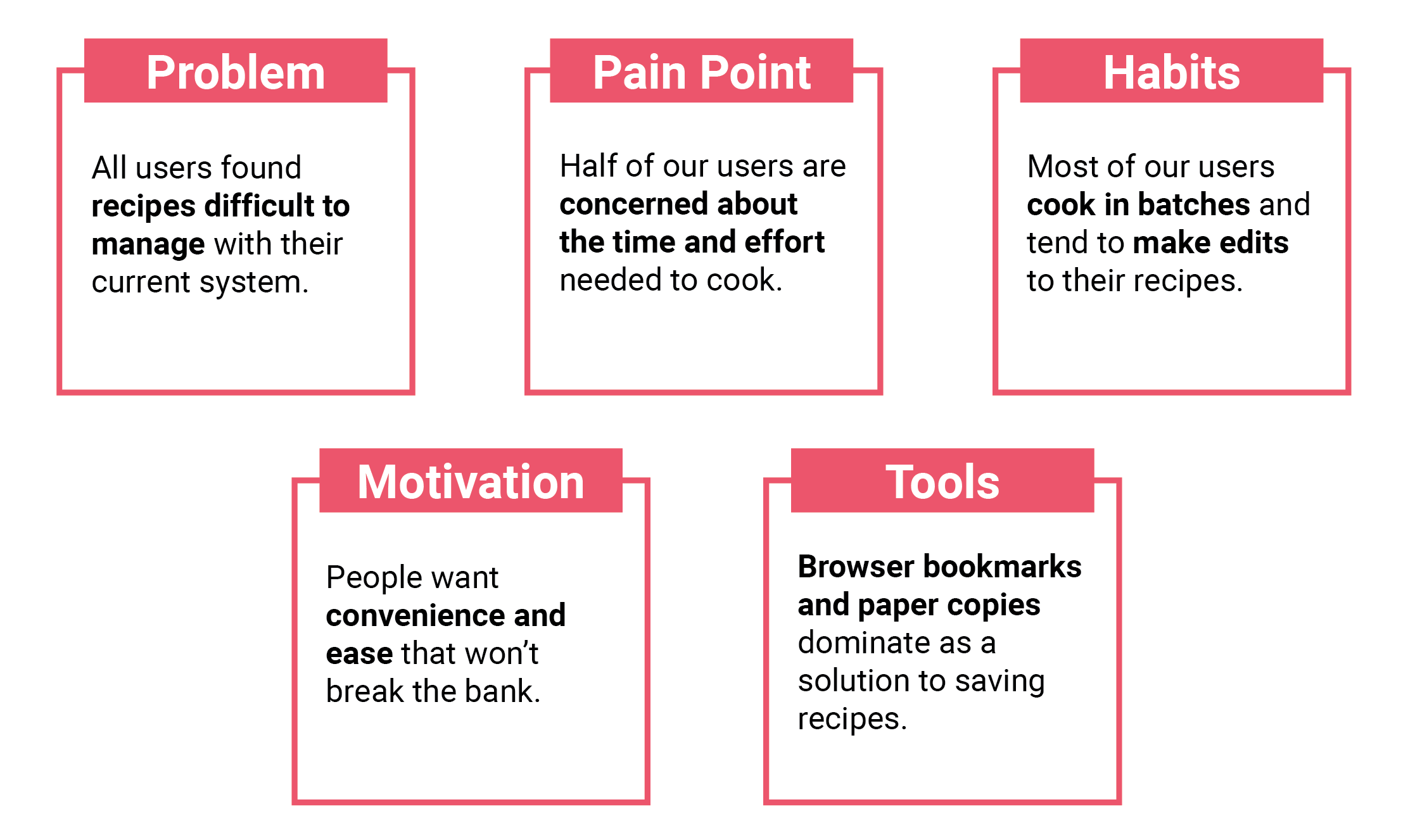
Through 5 user interviews and 56 surveys, we discovered that our users currently don't have a good solution for managing recipes. By synthesizing our data, we pulled 5 main takeaways that would guide us through this design process to the end product.

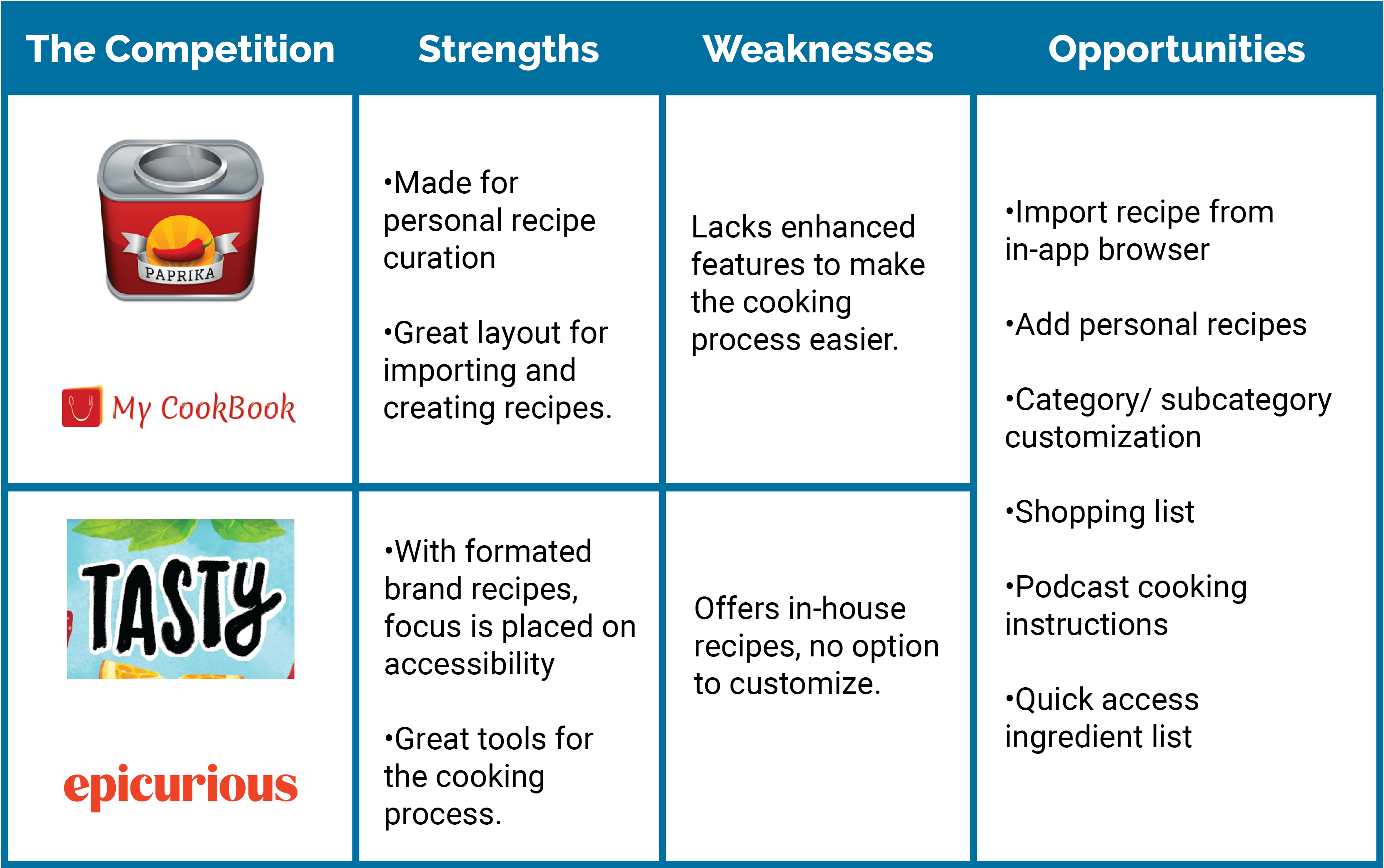
Since our users primarily use browser bookmarks and paper copies, there are no direct competitors. Below are our indirect competitors in our competitive analysis.

DEFINITION
We created a user persona from the insights we gathered. This helped us empathize with our users and identify with their mental model.

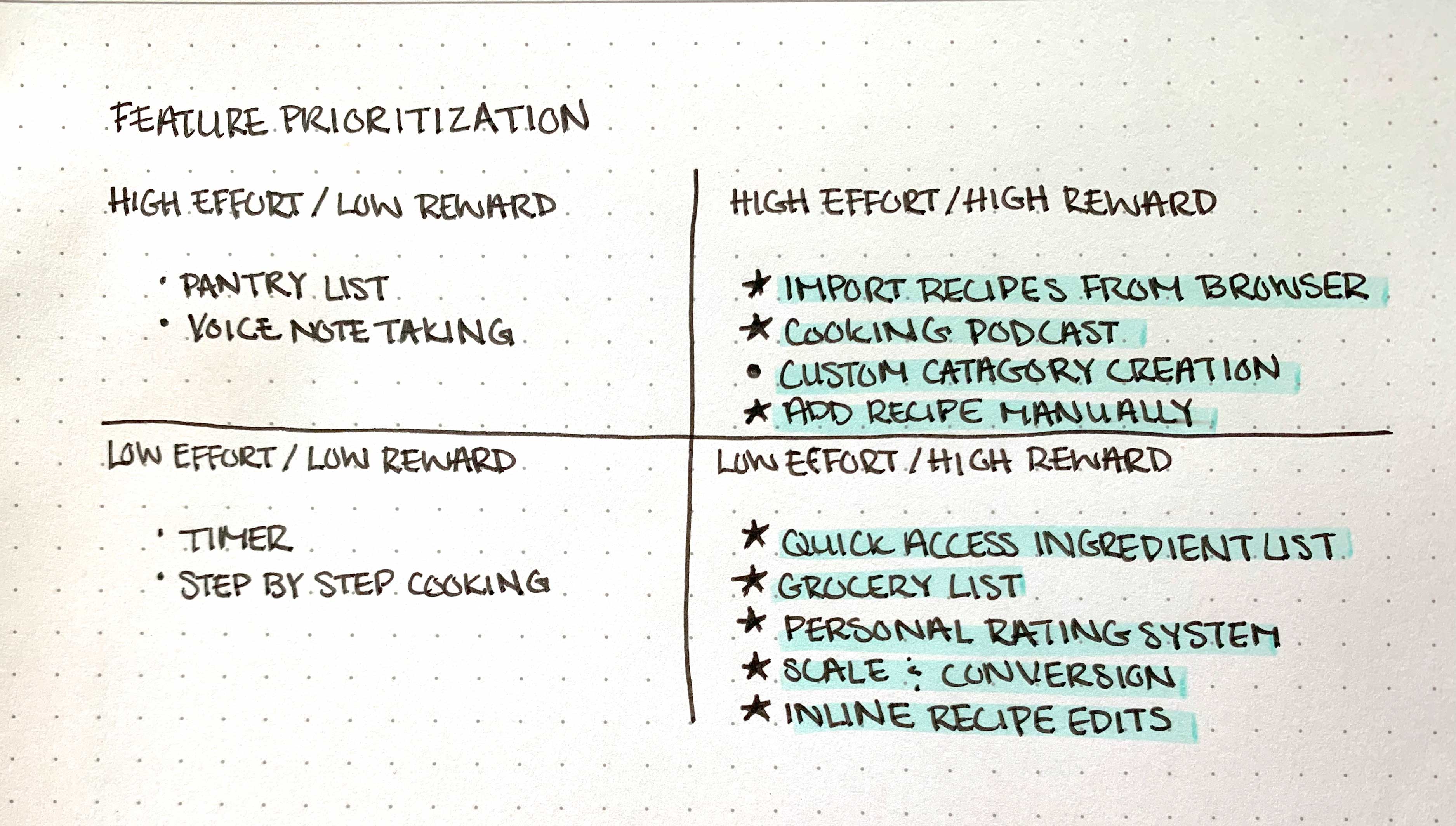
Next, we took the opportunities identified from our competitive analysis and created a feature prioritization.

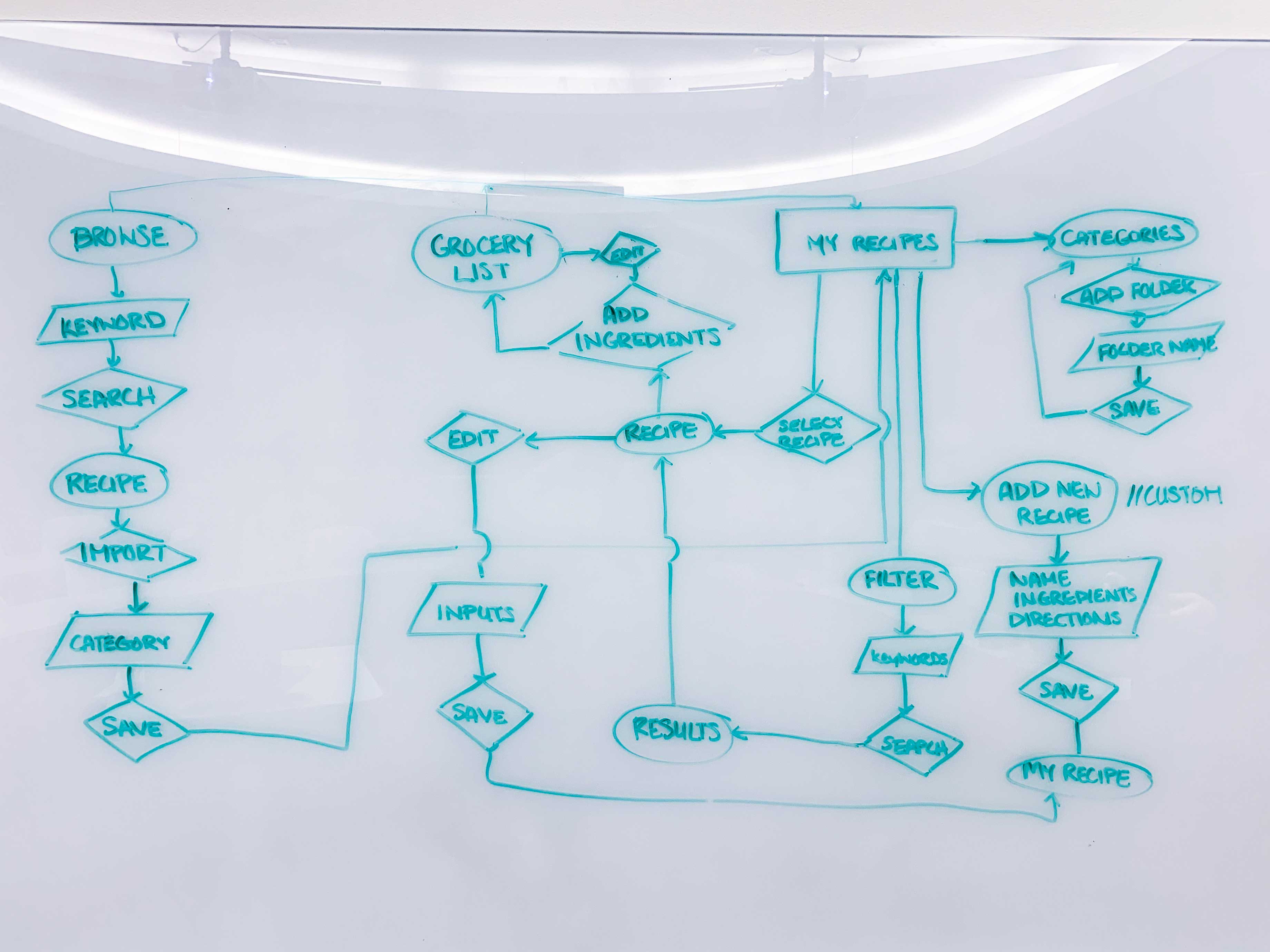
A user flow diagram gave us a big-picture view of RecipeTin. From the user flow, we were able to discern how each piece relates to each other. We chose to focus on the 2 ways to add recipes: manually and by the in-app browser.

ITERATION
Sketches and Wireframes
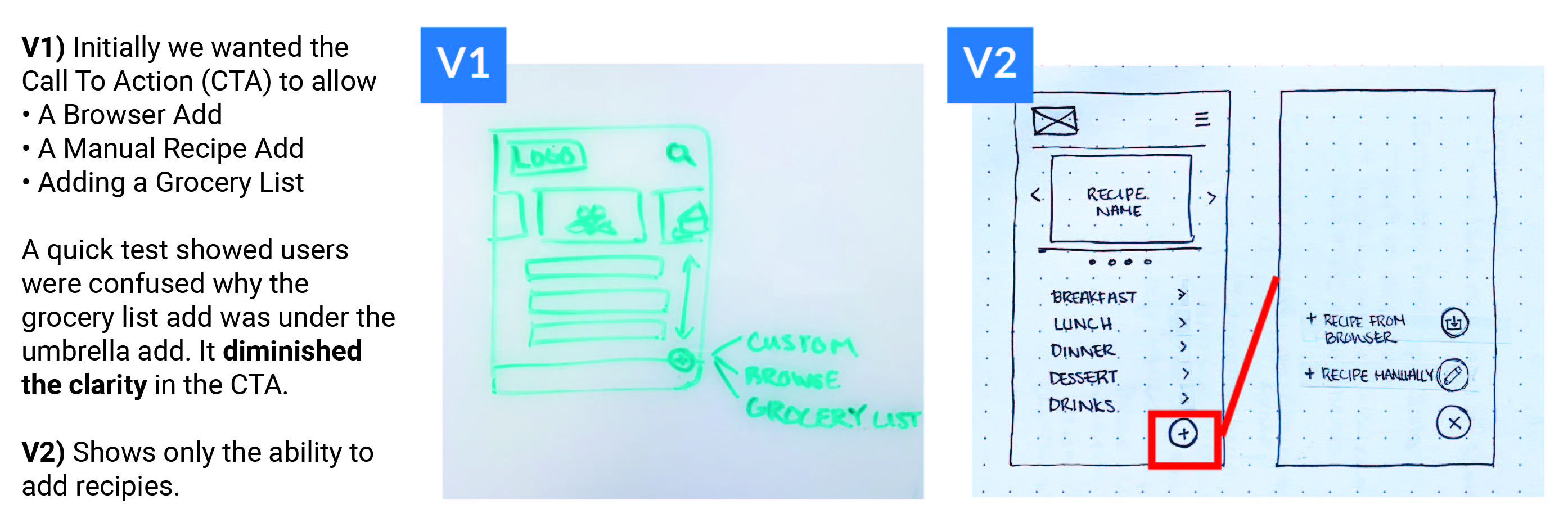
Sketches helped us quickly ideate different ways a user could flow through screens. We identified gaps before creating wireframes such as what actions the homepage allows.


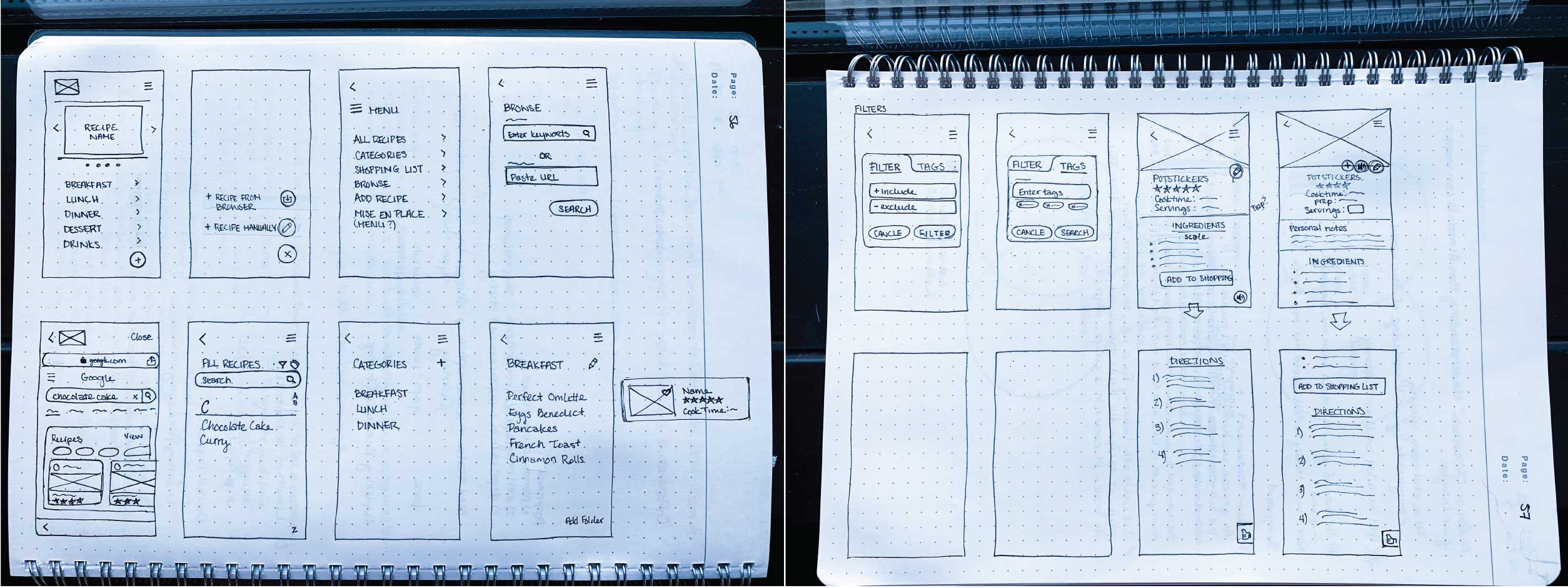
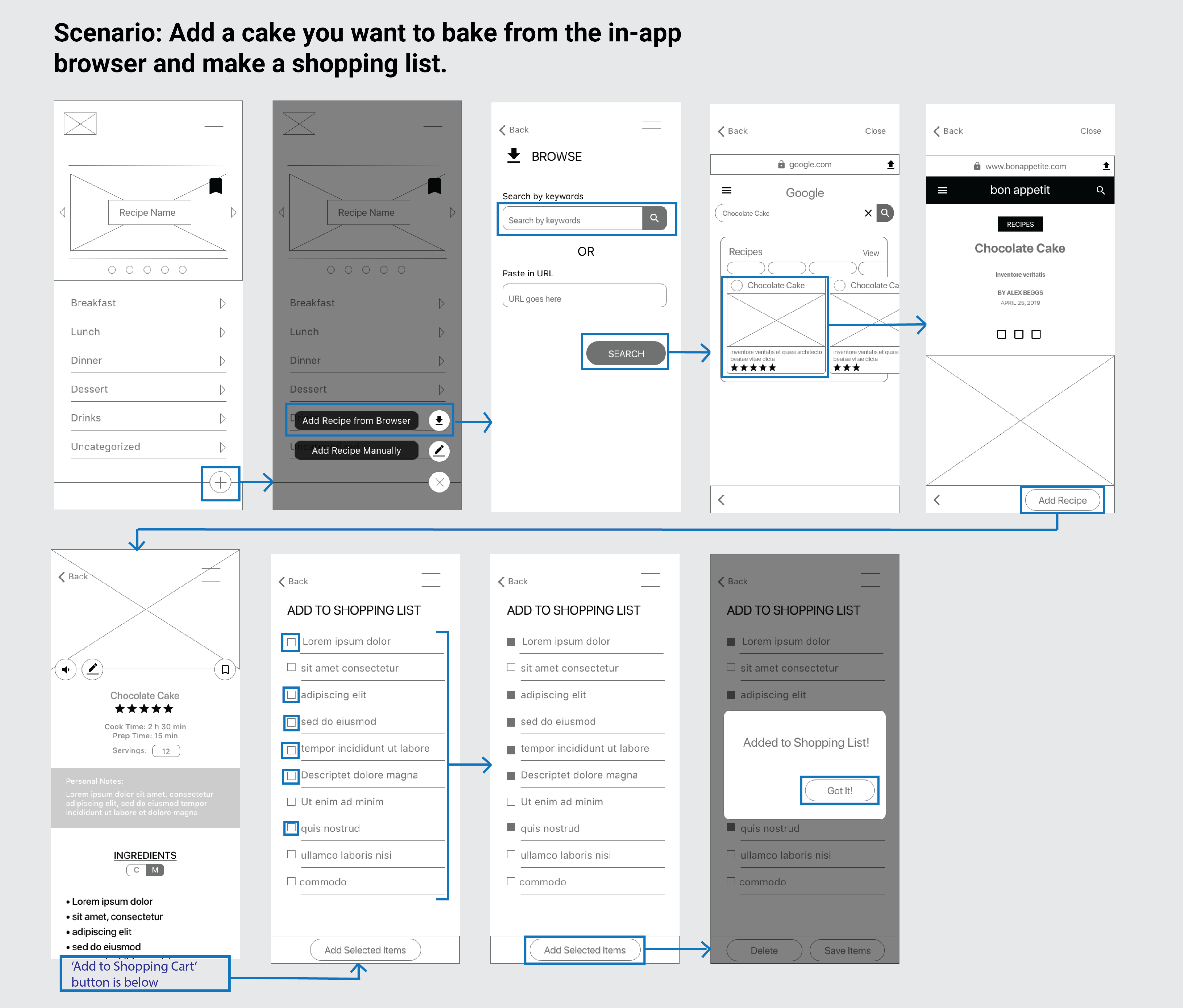
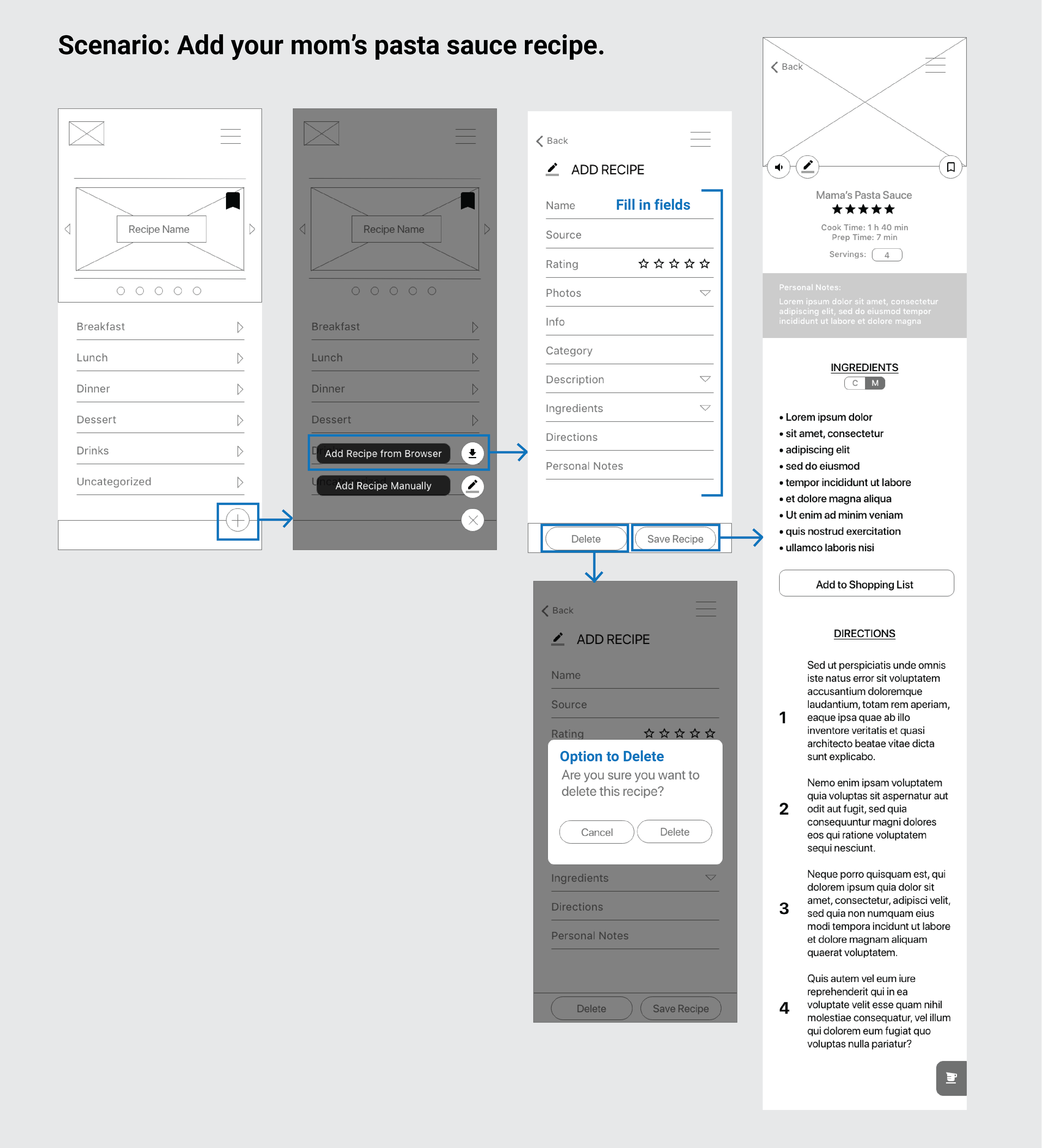
Below are our wireframes with 2 scenarios:


Other adjustments made were minor and all related to mapping the prototype.
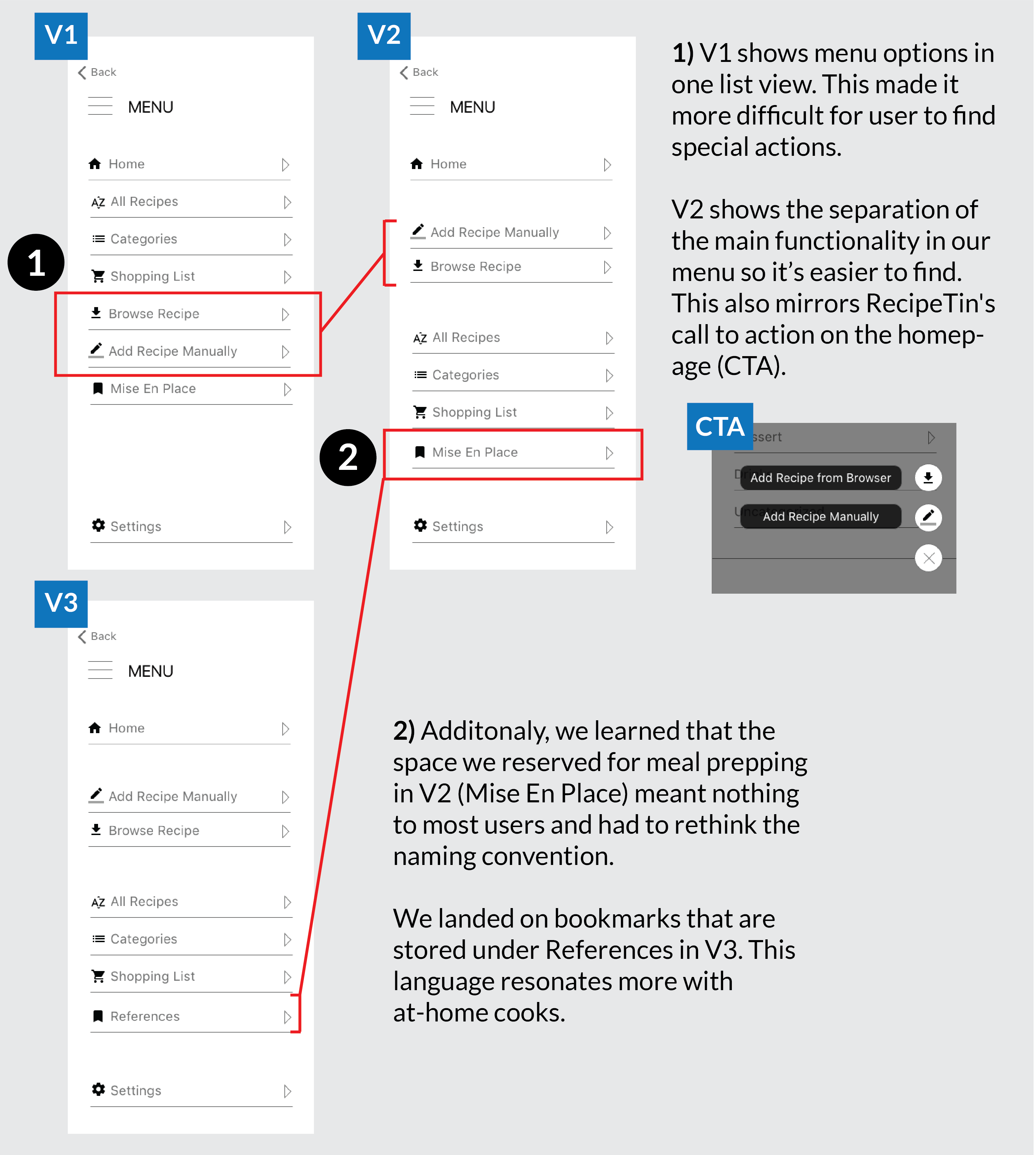
Testing & Improvements
After wireframing, we asked our users to perform a series of tasks: add a recipe you’d like to try from Bon Appetit, add a physical recipe, and create a shopping list. Much to our surprise, we had the most problems with the menu.

RESULT
 View Hi-Fi Mobile Prototype
View Hi-Fi Mobile Prototype
Final Thoughts
- Features that considered the user's environment were well received. A feature specifically mentioned was the quick access ingredient list in RecipeTin.
- People want ease and convenience when it comes to searching for recipes. This should be the guiding compass for improvements and future features.
- The next logical step is to allow users to import recipes via a photo to digitize their recipe followed by personal category creation.
- We would also like to open this app up to a network where users can share recipes with their friends and family.